
Introduction
Welcome to episode one of a new series where I am going to try to build something in public. I don’t know what this will look like, but I think essentially it’ll just be a few short check in videos along the process of building this extension for the WordPress block editor.
The context here is that I posted an idea on Twitter and it got some pretty good feedback. It kind of gave me the push I needed to build out this tool that I really need, I think other people really need, which is a really strong maintainable way to add custom CSS to the block editor in a way that’s sustainable, collaborative, version controlled- all the things you really want out of adding custom CSS, and not just like, a field somewhere on the block editor where you throw in some CSS and it just loads everywhere and it causes some problems.
This was the prototype that I kind of showed on Twitter. It’s actually pretty terrible the way it’s built. It uses a bunch of core components, but it also cuts a lot of corners. It’s not very maintainable. So over the next few days, weeks, months, I’m going to just work on building this out as a real plugin that I would actually want to use on a real production site.
So this is sort of the first step where I’m just going to kind of talk through some of the things that I need to get done to get this to a place where I would even feel comfortable sharing the source code with everybody, because right now the code’s pretty messy.
What We’re Making
So let’s start with a quick walkthrough of what it does.
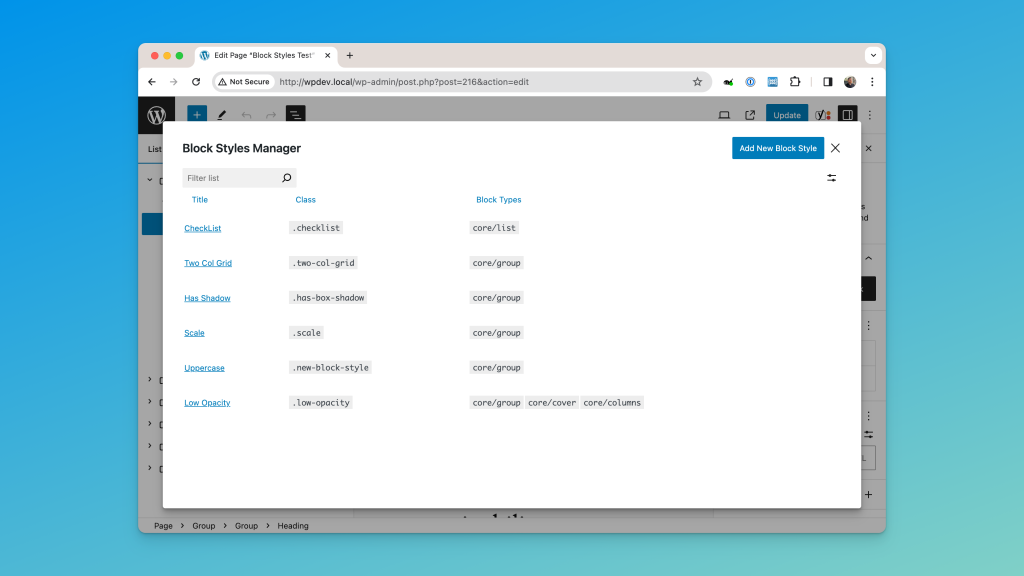
Essentially, it’s a way for you to add a bunch of block styles, which are really just classes, and bind them to certain blocks. And so you can come into the editor, you can add a new block style, give it whatever name, give it a class. Pick which kind of blocks you want to support with this new CSS, and then you write the CSS.
And already off the bat, you can tell there’s a ton of things that need to happen here. We need a really good code editor, not just a text area box. We need this interface to probably live on the sidebar so that way we can write our CSS and actually look at the content that we’re trying to style while we write it.

There’s a few other things I think it’ll need to make sense for this table to be a little more maintainable and filterable. I’m using the new WordPress core DataViews object, so I think that’ll be actually pretty easy. And then there’s a few other things that I need to do. So I’ve made a little bit of a list here.
These are kind of the top priorities as I see them and what I plan on working on.
Issue 1 – Data Storage
So this is my first really big issue. When I built this, I built it as a prototype and the fastest way to do a prototype in WordPress is to just use custom post types to store data.
Custom post types are very easy because they’re built into WordPress. They handle everything for you. They have their own REST API endpoints and data store. So when I built this, I was able to save these as a custom post type with metafields and pull the data into the REST API, which you need to do to work with block editor, super quick.
That looks great, but let’s say I have a hundred of these block styles. I need to load those every time WordPress loads and pulling out a bunch of custom post types out of the database. Not a great idea. Ask the team at Advanced Custom Fields, how they feel about having all your custom fields in the database. It’s not ideal. It’s definitely not ideal as custom post types.
What I want to get to a place is where this code that you write here is saved in your filesystem. So if you’re a theme developer, you can have it save in your theme. So that way, when you make a new block style, it’ll be version controlled.
It’ll be an actual CSS file. If you’re not a theme developer, maybe just a folder in your WP content folder somewhere, where it’s going to save all of your block styles. And then theoretically, if you have a folder that’s using my format that has all of my block styles. The way that, you know, I’m going to save the data, you could share just that folder.
And I could make a folder of a bunch of block styles using like a common utility library, something like that. And theoretically, if I have that folder, I could just install it on any WordPress site. And this would be, you know, pre populated with a ton of utilities. So I think that’s the first thing I need to do is how do we save the data?
How do we get it in the file system? What’s a fast way to do it?
Issue 2 – Block Styles API
The second big thing that I need to figure out adding support for multiple styles per block. So when I built this, I was really using the core block styles API, because it’s, what’s really nice about this is it’s built into WordPress, made prototyping very fast.
The big problem with the Block Styles API is you can only apply one style to a block. You just add one style and that’s it. That’s not really going to work for this. I want to be able to add multiple styles to the same block so that I can layer on different styles and have like really small utility classes or you know, just use multiple things at once. So this UI we’re not going to use. Also, it’s just, I don’t, it’s like when you have a bunch of them, it’s just this row of buttons and it’s just not great.

I mean, could you imagine if we had a hundred block styles and they were just a row of buttons like that? So the second part is deciding how I’m going to actually load the styles. Maybe I can still use the underlying API, but I want to get to a place where we have something more like this, where you can search for something, a dropdown shows up and it adds them. Obviously this needs to be cleaned up. This was just a free open source component, but something like that, where I can add as many block styles as I want.
Next Steps
So those are my two big things I’m gonna work on first that I think need to be solved:
- where the data gets saved? How is it going to be maintainable and performant going forward?
- And then second, can I use the block styles API to load the styles on the front end and how much UI do I really need to build on the backend for this?
Because at the end of the day. I don’t want a CSS framework in Gutenberg that’s going to load all the styles everywhere. The beauty of Gutenberg is if your block is not using a style, it doesn’t need to be loaded1. And that’s what the style engine under the hood does. So that’s what we’re going to try to support.
Conclusion
And then finally, I have a bunch of other things about UI, maybe figuring out some responsive options. I have this go to market. I don’t think that this will turn into anything premium. I think it’s just going to be a free thing I put out there. But you know, at some point I will have to think about sharing the news of what I built.
So that’s where I am today. This is episode one of my build in public journal for this project. And I hope to be back in I’ll see you guys in the near, near future with some updates on how I did this and maybe we’ll even dig into the code and see what it looked like to build out this tool and maybe we can like learn some things along the way.
So subscribe and follow along if you’re interested in seeing where I go with this and also just seeing all my other block editor development tutorials.
- Actually, not so much. See part 2. ↩︎

Leave a Reply