There’s one thing in common with many of the popular full site editing themes, from the upcoming default TT3 theme to my current choice Wabi: they follow the same pattern of having a very narrow content area (reminiscent of a blog or a tumblr) but then a header/navigation area that’s much wider than the content, closer to a standard landing page width.
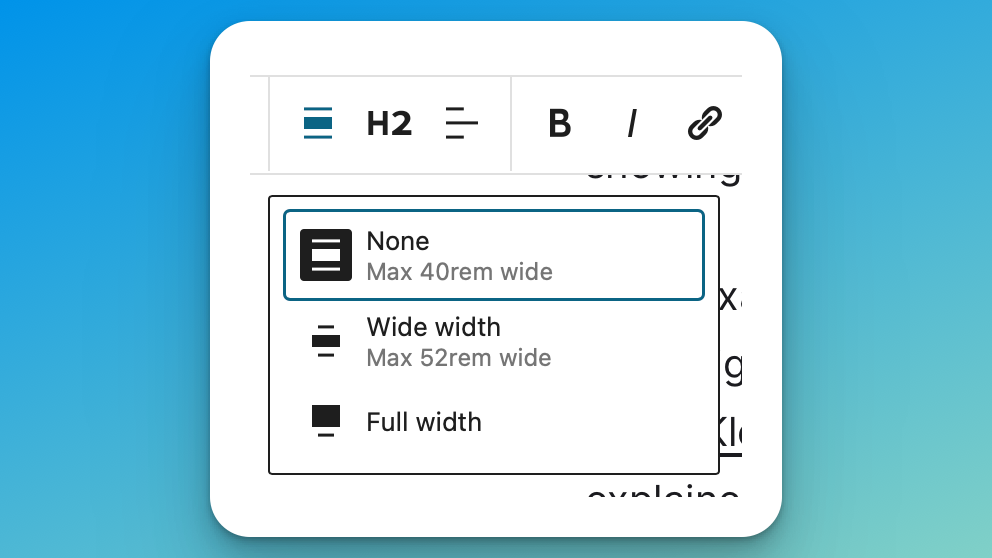
The narrow content width looks good for blog posts, but when you jump into building a page, it’s just too narrow. So then starts the rabbit hole: how do I get a “normal” website width (like my header has) to apply to my page content, too? This has been driving me insane as I’m ultimately stuck fidgeting around with the ever-ominous Layout panel:
To put it simply: the main content area in FSE themes is almost always capped in the 600-700px range, while other areas like the site header have a more standard 1000-1200px. But when I try to get my page content to have that standard wide width, I get hit with a host of problems, especially once I start adding content and new, nested blocks. Nothing ever seems to work like I want it to, a feeling clearly echoed by the likes and comments on that tweet and others like it.
What exactly is going on here? I think I maybe I’m just starting to grasp what’s happening. And when I say “grasp what’s happening” what I really mean is that generous people like Fränk Klein from HumanMade and Mike McAlister from WP Engine/Ollie explained it me like the crotchety, old-school dev that I am.
Which Width
To take a step back, the block editor has three default levels of “maximum width” that you can enable on many blocks and templates using the “alignment” option. Sort of. On the toolbar, these max-widths are referred to as “alignment”, but in the sidebar, they’re referred to as the “layout” and there’s something about “center and wide columns.” In the Global styles, they fall under “Layout” but more specifically under the subheading “Dimensions”. For sanity’s sake, I’ll stick with the word “width”, which also appears in all three places as descriptive text.
So, three widths:
- Content Width (referred to as “None” in the alignment dropdown even though there actually is a set width…)
- Wide Width
- Full Width
Themes set the default values for those widths somewhere around numbers like this (taken from the TT2 theme):
- Content – 650px
- Wide – 1000px
- Full – (always 100%)

We often see the main content hitting that more narrow content width, but the header and footer using the wide width. And we might see some cool “hero” areas rocking the full width with a nice background image or color. Standard stuff that actually makes intuitive sense so far.
Ideally, ~700px width is a really perfect width for a standard paragraph. A blog post’s content shouldn’t extend much wider than that, or else it just gets too hard to read. So I think we can sort of understand why the content width works that way, very familiar to anyone who’s written in a content editor on Medium or Substack, or even in the “classic” WordPress editor.
But then how does “content” also apply to non-content blocks like groups and covers. And what’s the wide width actually for? Can’t I easily apply it to my pages somehow? And why isn’t anything working for me?
Let’s Talk Bootstrap
Coming from a background of heavily using Bootstrap for rapid layout generation, I’m pretty familiar with the idea of a .container class that gives me a max-width, with some equal margins on each side. The “container” in Bootstrap feels like these max-width alignments.
Of course, the container class in Bootstrap is also responsive, meaning it finds a nice suitable width for each screensize, always giving you a little breathing room on each side. On a standard desktop computer, the default container is 960px or 1140px. And there’s the alternative .container-fluid class, which is always a full-width container.
So to compare:
- Bootstrap’s
.container≈ Gutenberg’s “Wide” alignment - Bootstrap’s
.container-fluid≈ Gutenberg’s “Full” alignment
There’s really nothing to compare with the more narrow “content” width, which is why it’s been tripping me up. In fact, even though Bootstrap also offers a series of responsive variations on the container, they actually work in an opposite way, increasing their widths on larger screens, not constraining content to a readable narrow width.
All of that is to say that if you’re used to the “container” paradigm in a framework like Bootstrap or Tailwind, then you need to unlearn all of that, because the block editor is very different. Not better or worse, just different. This is something I’m coming to grips with as I’ve been working on adapting the Understrap theme to the new block-editing paradigm.
The main difference could be summarized as:
- The block editor gives your content a nice, narrow max-width. Great for readable post content, but it’s requires a little more work to get those wider ‘landing page’ designs just right.
- Bootstrap offers a nice ‘landing page’ sized container by default, but you can’t just throw some paragraphs in there. You’ll need to do extra work to make sure the content is narrow enough to feel readable.
Not only do the various sizes not match up, but we haven’t even talked about how the block editor may or may not be passing that max-width to individual child elements. That’s the next issue.
Suffer the little child blocks to come unto me
See, the main “content” width in the block editor isn’t set for the content in general or using some wrapper <div>– it’s setting the max-width of each individual block/element. In Bootstrap you might wrap everything in a .container element but in the block editor, it’s as if you’re adding that container class to each individual element instead. In theory, this should produce less markup, removing the need for container divs. In reality, it’s more complicated.
So how are newer WordPress themes starting to think about alignment? What are the methods for handling both posts and landing pages in the same theme? What are the emergent “best practices” we’re seeing?
The Group Block has Entered the Chat
A quick perusal of some other popular themes that showcase landing-style home pages over blog feeds reveals the same weird thing- the alignwide class shows up on almost every element, most every element being a <div>.
Part of this has to do with the Group block. While it was very cool to criticize page builders over their very overwhelming use of extra <div> elements, if you browse a lot of the new FSE themes (the ones that aren’t primarily simple blogging themes) you’d might be surprised to find your fair share of heavily nested divs in their template parts. There’s the columns, the individual column, the group inside the column, the group with some background color, the groups of elements making a row inside the column, the stacks and rows for flex content, and so on and on.
The nested divs are finding their way back into Gutenberg via the “group” block. But why the group block?
The group block is not just a group block. Meaning, it doesn’t just group things. It groups them- and then makes assumptions about them. Assumptions you can change, of course, but assumptions that can really screw up your productivity if you aren’t aware of them.
The group block- much like a lot of the site editing blocks like “Query Loop” and “Post Content”- doesn’t just group blocks together, it acts like a “container.” For easy reading, I’ll continue to refer to the group block, but these lessons apply to a lot of the site editing blocks. Many FSE themes, including TT3, are using groups pretty liberally in their templates to help with layout issues, set the alignment/width, and add design flourishes like background colors and padding.

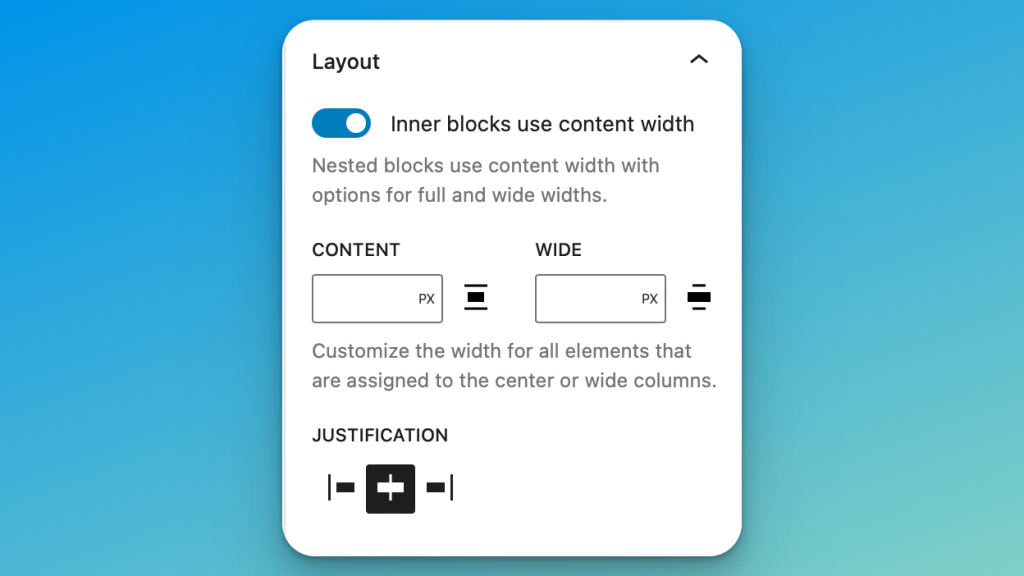
Blocks that act like containers typically have access to the “Layout” panel, seen here. But the layout settings here affect the child blocks only. In fact the description “Inner blocks use content width” shows up in WordPress 6.1 and makes a lot more sense than the previous text “inherit default layout”.
So if I have some paragraphs in a group, I can use the “Alignment” setting on the toolbar to make the group itself wide (maybe to add some background design), and then use the Layout setting in the sidebar to make the inner blocks go back to having the content width. Meaning you’ll want to spend a lot of time messing with the various levels of settings here to get everything just right.
One way around this is to transform your “Group” block into a “stack” or “row”. These flexbox utilities are super helpful for fancy layouts, and they come with the added benefit of not showing us that dreaded Layout box. And maybe one day we’ll actually see some responsive controls show up in the block editor (stack on mobile, row on desktop feels like a pretty common pattern to me)
All of this started with a simple test on my end – with FSE, can I make my “page” templates rock a wider default width than my post templates? And the answer is essentially, yes. Just be prepared to check a LOT of Layout panel settings along the way, especially if you’ve got groups in groups in groups.
Start with Global Styles
The best advice I can give for FSE is to start with the global styles before you start messing with the template files. Get your defaults in a good place. In fact, if you’re writing your own theme, start there, then move to global styles, before messing with page templates, before changing things in individual pages. Much like CSS, there’s a cascade effect at play here. Which reminds me, don’t use custom CSS until absolutely necessary, unless you want to confuse us all even further.
Unfortunately, there’s really no good answer to the “normal” width question. You can either:
- Make your content width a little wider, so pages have a normal width by default- BUT you’ll need to check all of your templates for weirdly wide paragraph text.
- Wrap everything in a group block with the “wide” width and hope for the best. This seems to be what I’m seeing the most, and is pretty much a reverse-container.
I’m not sure if I even resolved anything here. I learned a lot, but also I learned maybe nothing?
What’s important to note is that WordPress really is trying to create a completely new way to think about web design and layouts. And the block editor team is very clearly blog/tumblr-focused- not marketing website-focused. I think there’s going to be some hits and misses. I think there’s going to be a lot of very long roads back to user experiences that page builders pretty much solved five years ago. But there may be some wins along the way.
Clearly, the types of websites we’re used to building are just going to require a lot of nested divs, whether we call them “group blocks” or query loops or whatever. And maybe we can see the industry’s expectations and tastes evolve enough to help us move past that. So while I’m excited to see WordPress trying something a little different, I’m more excited to see what we consider a “normal” website to feel like a decade in the future.

Leave a Reply