Another year, another ruckus from the page builder crowd complaining about the block editor. This current wave is in response to Kevin Geary’s recent video/post: I Tried Building a Layout With the WordPress Block Editor And it Didn’t Go Very Well– though if we’re being honest, I’m sure this tweet from Matt Mullenweg didn’t help.
I read Kevin’s article and watched (ok skimmed) the video. I think it raises some good concerns, but also rests on some false assumptions about the block editor. The problem is those false assumptions are not Kevin Geary’s fault, they’re the result of people trying to say that the block editor is a replacement for page builders. It’s not.
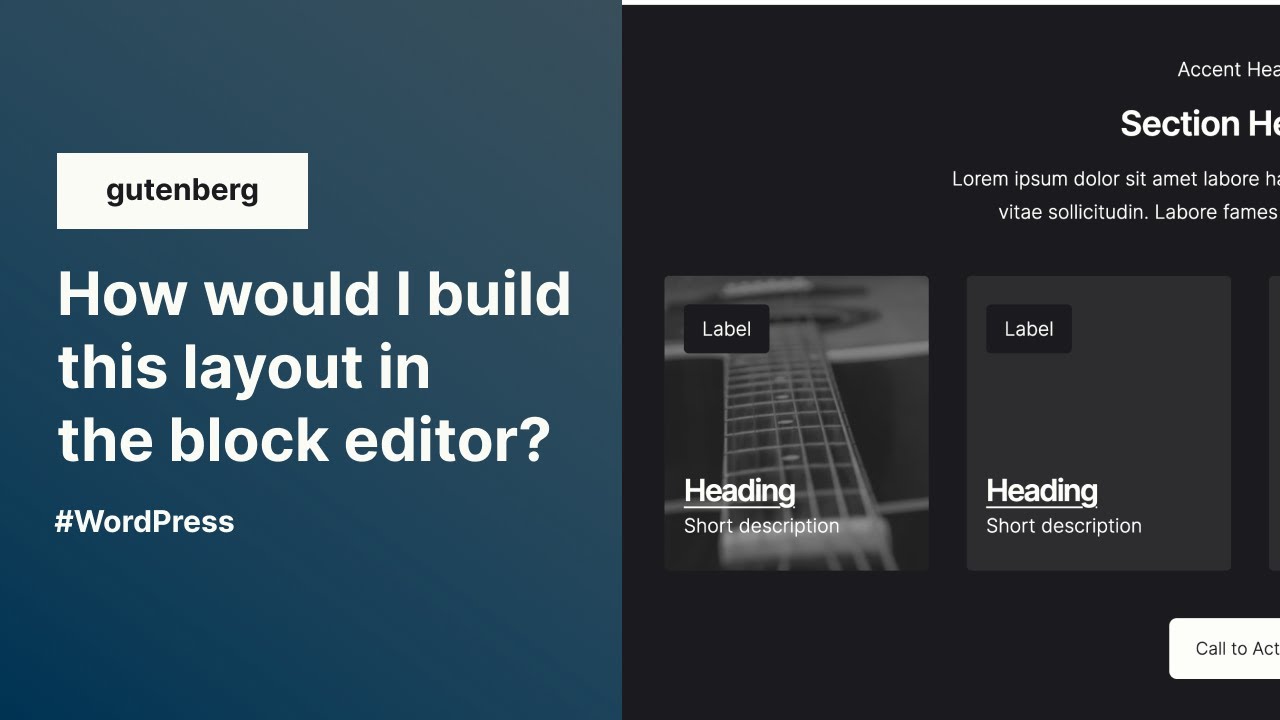
One of the complaints I heard online was that no one who uses the block editor ever responds to these criticisms or shows what the editor actually is capable of, so here goes. Before I start, I’m going to outline a few thoughts on page builders in general, then show (with a video) how I’d approach that pattern that was so hard to build.
What is a page builder?
A page builder is not just any old CMS that let’s you visually edit content- a page builder is a very specific “thing”. Yes, the block editor lets you visually edit content, but it’s not a “page builder” in the same way that a sports car is not a pickup truck. Yes, they both offer a similar experience (driving on a road/assembling “no-code” websites) but with vastly different features, intentions, and audiences.
In the block editor, one key concept has been restraint. Features are added slowly (often too slowly) and not everything you can do with theme.json has even been exposed in the UI. Features like block locking, a distinct font library, and partially-synced patterns are designed to further restrain the actual content editing experience.
If you want every single CSS setting that ever existed crammed into a airplane cockpit of panels and settings, that’s what a page builder is for. But that means that’s always going to be your editing interface, you’ll be opening up every single design option on every single element.
If you want to design a bespoke site, and then offer a heavily curated editing experience to a client or customer- where they can visually edit their content, but with some restraint- that’s the block editor. It’s why Nasa.gov and loads of other large publishers, enterprise-level orgs, and headless WordPress sites aren’t built using Elementor or Bricks. They want core WordPress with visual editing, but they don’t want bulky plugins for page building.
My point isn’t that one approach is better than the other- it’s that they’re built for different use cases. And I generally agree that people should stop creating the expectation that you can do everything you used to do in a page builder inside of the block editor. You can’t. And honestly, I hope it doesn’t come to that, because the current approach of building smaller atomic design elements (blocks and patterns) and locking them down inside a predefined theme (often only a few small files, including theme.json) is starting to get really good.
If you want to do extremely custom design completely inside of a theme-agnostic UI, then keep using your favorite page builder. But if you want to write or use a custom theme that offers an opinionated subset of designs and a nice visual editor, then use the block editor.
Building “that layout” in the block editor
So about that layout. I think it was a great example. It’s the type of layout that you tend to build pretty regularly. It’s not so advanced that it makes you nervous, but also not so basic that it won’t use any fancy CSS.
Using a different tool is hard. Nothing is as intuitive as the tools we are already using. If I had to build this in Elementor or Bricks, I’d probably be pretty confused too.
Rather than dig into the layout here, I’ve recorded a video of myself building the layout in the TwentyTwentyFour theme, no JavaScript, React, or custom blocks required. Along the way I try to focus on explaining a few things about the block editor. I don’t focus on matching the mockup 1:1 or on how I’d accomplish specific frontend/advanced CSS techniques. Instead I cover in no particular order:
- What “alignment” and maximum content width means and why it’s important
- How to make semantic elements like
<section> - How to use flexbox controls in Groups, Rows, and Stacks to put content where you want it.
- Why the block editor is good for developers making a (very lean) custom theme for a client- not for doing everything inside of a user interface
- How to use
register_block_styleto add custom CSS that’s maintainable and user-friendly - How to save your design as a pattern and lock down the ability to edit the design.
Here’s the full video (keep scrolling to see a demo):

And finally, because we’re using the block editor, I copied and pasted the example layout from my local dev site to this blog post right now. (I do love being able to use native copy/paste to move blocks across sites and environments.) The site’s theme is actually Wabi, not TwentyTwentyFour, but this is the exact same HTML:
Accent Heading
Section Heading
Lorem ipsum dolor sit amet labore habitasse in vitae duis molestie vitae sollicitudin. Labore fames quam bibendum aenean
Thanks for reading and let me know if I missed anything important! If you like page builders, great! They’ll be around for a long time. If you want to build a more refined visual editing experience for content entry, consider the block editor.


Leave a Reply