One of my largest issues with the full site editing user experience is the difficulty in transitioning from the backend to the frontend of your website. If you’re in the site editor, there’s no admin bar, no single click to get back to the front of your website. It requires multiple full-page reloads. I find this to be one of the weirdest digressions in WordPress UX, and it’s an action I’m trying to accomplish continually when building out a design.
If you’re on the frontend of your site and you want to edit the template you’re looking at, you can select the Edit Site button, but it often takes me to the index or home page, regardless of where I started out. Then I have to navigate through the site editor interface to try to figure out which templates (or template parts?) I was looking at in the first place.
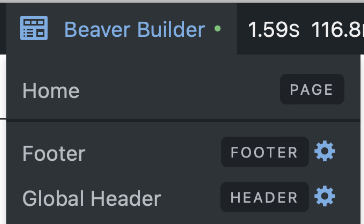
This is a pretty common pattern that other page builders seem to have solved. Here’s an example of a frontend link to edit a screen in the page builder from Beaver Builder:

Here they’re providing links to all of the templates that are on that current page, the custom Home page design, plus the header and the footer. If I want to edit any of those pieces that I’m looking at, it’s one click away.
So I’ve been trying to create something similar for FSE. However, due to the lack of documentation, the reliance on ‘internal use only’ functions and global variables, and the vague mixture of HTML files in the theme and HTML code in the database, I spent a lot of time spinning my wheels. Like everything in Gutenberg, it was easy to get 50% there, and then the other 50% was almost impossible to achieve. In my mind, getting a list of what templates/parts I was looking at sounded pretty simple, but even my trusty Query Monitor didn’t actually list everything.
I ended up just having to recreate a lot of what happens inside WordPress core’s wp-includes/template-loader.php file. Basically I’m looking through every conditional (is_home() , etc) and then calling some undocumented core functions I’m not really supposed to be using.
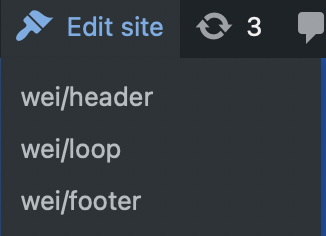
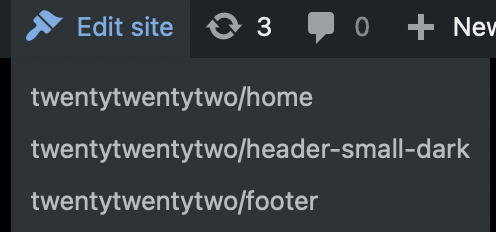
Here’s the initial result:


Each of these links to the relevant piece in the site editor, ready for editing. It sort of almost always works.
The bummer here is that this sort of project would’ve felt “simple” in the past days of WordPress. The Code Reference pages in Documentation have been so built out over the years with relevant links, example use cases, and comments. I’ve definitely taken that for granted. For much of what you’re looking at in FSE, you’re stuck with things like the Block Editor Handbook which doesn’t have nearly the amount of detail. Many of the PHP functions behind FSE just simply aren’t in the documentation. And there’s a good chance that I’ll need to update this when WordPress updates.
This is very much a work in progress, but I figured I’d share the code in it’s early state. Is there an easier way to accomplish this? Did someone do it already?
View the plugin code on Github.
Update: There’s an open issue for Gutenberg on figuring out templates and it looks like some work on the whole “I can’t get back to the frontend” problem is happening too, sort of.

Leave a Reply