
Intro
Hey, so welcome to part two of this sort of attempt to build something in public: the block styles manager. What I’m trying to do is come up with a good way for me to write custom CSS inside the block editor, but without loading like a million things, without loading CSS across the whole site, trying to stay as close to core as possible.
Then to hopefully create something that’s shareable, usable, something that will exist for other developers to use or build on. I outlined some of the goals last time and some of the big issues I’ve been seeing with the core WordPress custom CSS situation. And so I thought I’d do a little status update and then talk about some of the really awesome feedback I got and sort of my thoughts on the thoughts from the first video.
Update from Part 1
So first just to update: it’s only been really a day, really a couple of hours since I’ve had to work on this. But I was able to update this kind of “add styles” situation to where you could, you know, see a different dropdown and you could kind of add styles to it. I mean, the UI is fine. I’m not really focused on UI right now, other than just something that’s barely usable and just sort of in the places where I want to go with it. But at some point this, I think could be a lot better.
I’ll talk about that in a minute. The big change here is that I’m pulling in these styles very explicitly, not from this Block Styles API, which is something we talked about last time.
Block Styles API Shortcoming
So let’s talk about the Block Styles API in WordPress.
My understanding of the Block Styles API was that it registers styles to blocks. Those styles get applied to to the code basically in the same way that a lot of block styles work. So when WordPress renders your site on the front end, it basically filters what blocks are on the page and only loads the CSS for those blocks. If a block’s not on the page ideally the style engine doesn’t load it.
I thought that that functionality extended to block styles themselves. So if I don’t select a block style anywhere on the page, that additional CSS doesn’t get loaded- but from what I can tell that is not what’s happening. What it actually does is once you even allow WordPress to know about a block style using the register_block_style() function, that style is now loaded anywhere that block is loaded, whether you’re using the style or not.
Number one, it kind of goes against the name of the function in PHP, which is register_block_style(). Usually in WordPress, when you register a style, then that’s different than actually enqueuing the style. So that part, I think, threw me for a loop there because it says it’s registering it, but it’s actually like basically enqueuing it. If you’re adding a style to a group block, like, yeah, you’re gonna have a group on every page.
So not super handy there. So that was kind of a bummer.
The second bummer, which I think I talked to him before is just this UI. I mean, it just feels really unfinished. It feels like a feature that somebody put in. And maybe as an experiment and then they forgot about it for like two years, three years and never really went around and finished or did the hard work of making it fully usable.
I do think that’s kind of a pattern you see a lot of times in the block editor where it feels like they started a feature. It kind of was okay, people didn’t use it and then it just kind of languishes there and maybe they’re afraid to take it out or something like that.

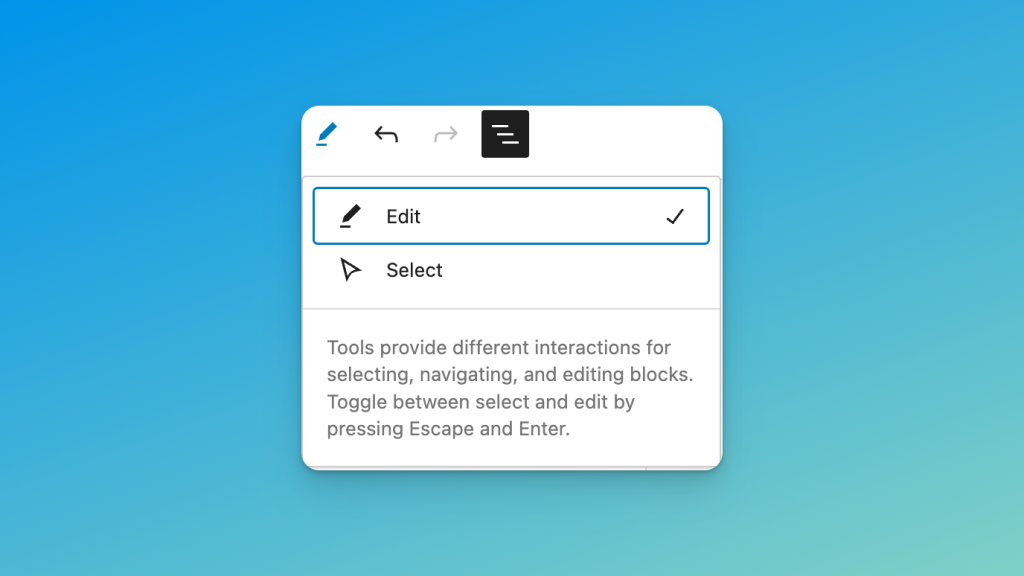
You know, another example I point to is this like tools dropdown thing. I get into select mode sometimes on accident and then I can’t get out of it. I don’t really know what it’s for. I don’t know of anybody that’s ever used it. It’s these sorts of features where maybe it was a great experimentation, but it probably shouldn’t have made it into core. Probably you could take it out and nobody would notice. Block styles unfortunately I think is a little more deeply embedded in people’s workflows.
Conditionally Loading CSS
The main issue that I really wanted to solve is conditional rendering of the CSS, meaning I don’t want the CSS to load on the front end if I’m not using it. That’s kind of the goal of this. Otherwise I’ll just throw it all in a style sheet or something. So that problem I have been able to solve.
What I’m doing here is I’m not using the Block Styles API at all. Basically this is just a custom field and it saves it as a custom attribute. So let’s look at the HTML here. Essentially I have a little custom attribute where I’m saving the class names here. So I’m not even adding it to the class, but I am, I’m not adding it to the class name custom field, but I am adding it here.
<!-- wp:list {"wpdevBlockStyles":["checklist"]} -->
<ul class="checklist">
<!-- wp:list-item -->
<li>This</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>List</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->Code language: HTML, XML (xml)This means that if you turn off my plugin, the CSS class that we’ve currently assigned here would actually show up in the Advanced panel later on. So basically what it means is I’m not going to break the markup. A lot of plugins they will break the markup where if you turn off the plugin, the blocks break. That’s an approach I really don’t like.
I want to fix that. So in this one, if the plugin’s enabled, you won’t see the class here because it’s kind of all managed through this. But if you turn off the plugin, the class will just get added here and then you could add the CSS yourself. It’s very like future proof in that sense. So it’s not going to break anything.
Then what I’m doing is, for now, I’m not sure this is the best way, but as the page is rendering I’m basically checking those attributes and I’m grabbing which ones are in use on that page, and then I’m registering the block style that’s gonna enqueue it. And that seems to work pretty well the only difference is if I’m using the same attribute multiple times, I’m kind of calling that function over and over.
I don’t think it in the end adds extra CSS, but I probably need some sort of better central system to manage that. Some better way to kind of loop through all the blocks and find all of these attributes. But for now I feel like that’s kind of the best approach.
A third approach might be when you save a post, then go through and pull all of them and decide which styles get rendered in a custom field, but I don’t know how that’ll work with a site editor. So these are the kinds of things you’re thinking about when you’re building this out.
Other Plugins and Frameworks
So then the next thing I wanted to jump on real quick is that a lot of people were pointing out other solutions that solve this problem. And I think that’s great. I’m glad that there’s a lot of solutions. Other people kind of hand rolled their own or had their own approaches. One that I saw come up a lot and it is a really good representative of all approaches is something called Cwicly.
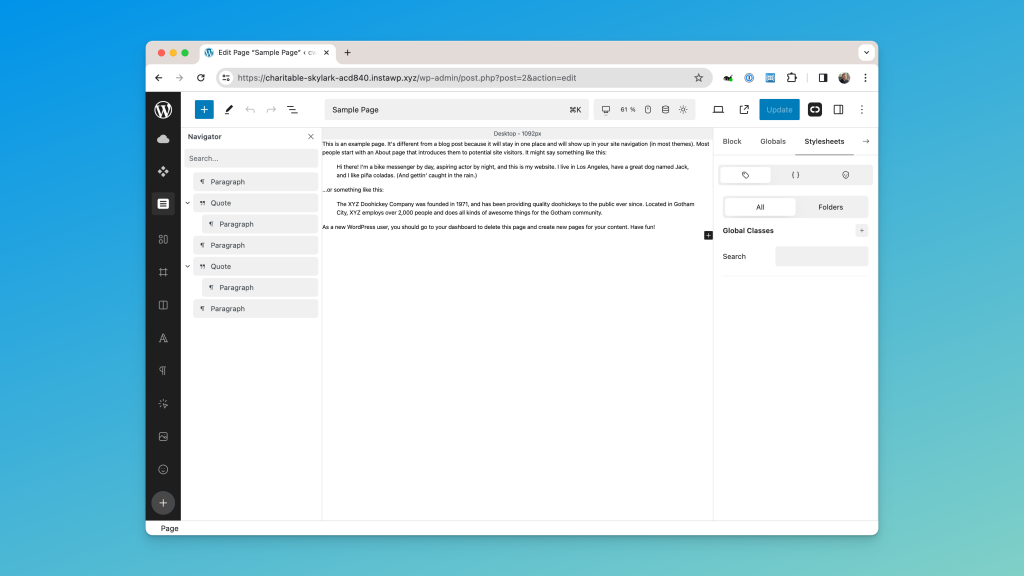
So I’m going to load up the staging site and what we’re looking at here is the WordPress block editor with this Cwicly plugin framework added. And as you can see, it basically has its own UI all the way around the edge, its own sort of list view. This is just a page, but it brings in this kind of command palette. It brings in, you know, a different sort of responsive design.

It does this kind of zoom effect that I can’t actually seem to turn off. It is basically a pretty cool kind of Figma-like thing where you can kind of see your page at like different percentages. I just can’t get it to full percent. A few, you know, different settings, a dark mode that also didn’t seem to work for me, but is very cool.
And then it has this sort of ability to add global classes and you can kind of build your classes here and then you can add new ones. And then I think on each block, I think there was an option somewhere where you can pull in. The classes I didn’t really dig too much into it, but I just wanted to highlight that these sorts of things exist.
And so if you’re interested in a full framework, like a Kadence or Cwicly or Twentig or whatever, these other frameworks are that sit on top of the block editor. Those are actually going to be the thing that kills page builders more than core Gutenberg, which does not solve this problem.
Those are great approaches, but you will be bought into an ecosystem. And I don’t know what’s going to happen if you build a site with this and then decide to turn it off or stop paying the license fee for it and stuff. So what I’m trying to solve is a situation where I don’t have to pay license fees to page builders.
I can use just core WordPress functions. I can turn it off and like, maybe the CSS doesn’t load, but it doesn’t break the content. I just need to, you know, manually put the CSS in or something like that. So that’s kind of my goal here. That said, I will probably play around with these because I think I can definitely learn a lot about the UI from these and, and sort of the way the interactions work.
Utilities and Tailwind
The second thing I wanted to highlight about some of these suggestions is a lot of them use additional CSS frameworks. Like Cwicly has like a Tailwind integration.
I think that was one thing I originally thought, man, utility classes, that would be a great use case for this. But the more I dig into just some day to day work on the block editor, it’s like it really does have a lot of the utilities that you need. Typography, spacing, flex box. All this stuff is really already there.
It’s in the CSS. If you are manually writing like custom code or it’s in the block editor and stuff. And so then I thought, well, it just seems kind of a waste. Like, why would I load an entire framework library when like, if you have a really good theme.json in your theme and really good options for like spacing, font sizes, and all that stuff.
I know there’s definitely some which is where a tool like this comes in, like box shadows and stuff that’s just not in there or really custom grid implementations where you don’t have like literally every column two, column three, column four, class name. But that’s an option that comes with these. I just don’t think I want or need to WordPress. I’m looking for a way to kind of avoid that.
But one thing that I think was pretty cool about quickly, which is kind of something I had in my mind in the future was that when you do add a global class, you actually don’t just have to do it with CSS, you actually can layer this stuff on it.
And I think that’s where the block editor kind of needs to get, which is, can I add a style variation? That’s not just a different color, but like presets, all of these, you know, things. So then I can say. Here’s a group, apply this style, but it’s not just, you know, custom CSS. It’s actually going to reconfigure everything in the sidebar so that it looks a certain way.
So I think that’s a place where these tools hopefully will all get to eventually.
Next Steps
And then in the meantime, I’m going to jump to finishing the next step of this block styles manager. Right now I’m still using A custom post type to save everything which is not sustainable. So the next phase of what I need to do is now that I’ve kind of gotten it to do the conditional loading of classes and that performance stuff is working.
Now I need to deal with server performance: how am I really going to store all this information? And my goal is to do that on the file system as CSS files so that when you actually write your CSS, it saves it as a real CSS file sitting either in your theme or in your WP content, and then it just pulls it up when you’re trying to edit it.
And so that’s my goal. And we’ll see if I can do that before the next time I record one of these videos. And if you have more feedback or more examples of people doing this in a different way, please keep sending those to me because I’ve really, really appreciated looking at those and learning from them.
So thank you. And we’ll see what happens in the next one.

Leave a Reply